.sidebar ul, .sidebar ol, .sidebar-sticky ul, .sidebar-sticky ol {
If you are having trouble with the pen try. To use resize sensor with this plugin just make sure to include ResizeSensorjs before sticky-sidebarjs code whether through module loader bundle or event.

Sidebar Html Css Code Example
WP Sticky Sidebar backend settings.

. Sticky positioning works in Chrome Firefox and Safari. The Good ol Sidebar is described as TGS is a sidebar control fork of All-in-One Sidebar. Below that I have a container-fuid div and in it a sidebar on the left and a main div to the right.
Literally it is meaningless to have a sidebar that does not stay in sight. Make sure to include sticky-sidebarjs script file after jqueryjs. Customize Setting mobile view width.
When you scroll down the page and hit the section with this menu it sticks on the right-hand side till that content block runs out. A floating sticky sidebar justifies the importance of a sidebar on your site. The may contain any valid HTML elements supported by AMP.
Sticky UIkit 3 Table of Contents Sticky Sidebar on Scroll This UIkit snippet was created to help web designers front-end developers and back-end developer save time. Policy dialogue peaceful The Elders rural global support. An example of using jQuery for sticky sidebar.
If you want 15 pixels of space between your header and the sticky sidebar youd use top. The Good ol Sidebar Alternatives. Sticky sidebar integrated with ResizeSensorjs to detect when sidebar or container is changed.
By activating Sticky Sidebar your sidebars become intelligent stick to the page and never leave it. Check out the demo page to see it in action The idea is that the widget normally sits in its typical spot at the end of the sidebar. Here is what were going to build.
WP Sticky Sidebar plugin will make your floating sidebar menu visible at all times making it permanently visible while scrolling. Where a have an header then a site_content that contains the div content and sidebar and then a sticky footer. The output is the same as in the first example except I used jQuery for creating the sticky sidebar.
Fixed scrollable collapsible Bootstrap sidebar with a transparent overlay. I would like to have that sidebar on the full height meaning from the bottom of the navbar to the bottom of the page and at the same time I would like it to remain sticky when I am scrolling down in the main window. Top is the offset from the top of the screen when the sidebar enters its sticky state.
Since the floating sticky widgets aka sticky sidebar have a significantly higher click-through rate most sites have them for their marketing purposes. PHISOFT has 22 repositories available. Process inclusive innovate readiness public sector complexity.
Check WP Sticky Sidebar in action. Go to Settings WP Sticky Sidebar and change Sticky Class to your_sidebar_class or sidebar css id. Sticky Sidebar is a pure JavaScript plugin for making smart and high performance sticky sidebar works with sidebar if its taller or shorter than the viewport integrated with resize sensor to re-calculate the dimensions automatically when the size of sidebar or its container is changed supports jQueryZepto and compatible with.
The biggest problem with default sidebars is that they can be seen only when the user is in a particular viewport where the sidebar appears. It lets you quickly switch between sidebar panels view dialog windows such as downloads add-ons and more in the sidebar or view websites in the sidebar. Fixed collapsible Bootstrap sidebar navigation.
The sticky position never used to work in Chrome but its recently been added and works perfectly. With this you wont feel the need to cram tons of junk into your sidebar please dont do that regardless and you wont have tons of wasted space. Use additional margin top to.
When the attribute is not provided the page remains with the sticky sidebar at all screen widths. For those who might not know Bulma is a CSS framework that has a lot of built-in components to help us quickly create layouts and web elements that are commonly used. WP Sticky Sidebar plugin will make your floating sidebar menu visible at all times making it permanently visible while scrolling.
Follow their code on GitHub. Were going to build 5 sidebars like this one. With this amazing snippet by Chris Coyier you have a sticky sidebar with jump links to the various sections on the page.
The biggest problem with default sidebars is that they can be seen only when the user is in a particular viewport where the sidebar appears. There are three alternatives to The Good ol Sidebar for a variety of platforms including Firefox Linux Mac Windows and Pale Moon. The best alternative is All-in-One Sidebar which is free.
The max-height of the sidebar is 100vh if the height exceeds 100vh then a vertical scrollbar appears. Sticky Sidebar Navigation on Scroll GIF. Go to Publisher Theme Options General General Sticky Sidebar click on the drop-down menu and select Enable.
Data-switch-width is used to specify the widthin pixels at which page changes to the mobile layout. Static collapsible Bootstrap sidebar menu. The script for this demo.
So i have a simple website. Enter - the sticky sidebar widget. The Good ol Sidebar TGS is a sidebar control inspired by Operas.
Click on the left edge of your browser window to open the sidebar and get easy access to all your panels. For that you need to include the jQuery library if not using already along with the lightweight JavaScript file jquery-sticky-sidebarminjs. The sidebar can only appear on the left or right side of a page.
The default height is set to 100vh in CSS and is overridable in CSS. Scroll through Publisher Demo and observe sidebars behavior. F oster best practices effectiveness inspire breakthroughs solve immunize turmoil.
See online demo and code. Install like any other plugin. Lifting people up cornerstone partner technology working families civic engagement activist recognize potential global network.
Since this post is about creating sticky sidebar navigation I dont want to spend too much time creating the layout of the page so Bulma is going to help with that. How to Activate Sticky Sidebar.

Html Getting Bootstrap 4 Navbar Sidebar To Extend To Full Height Of Page Stack Overflow

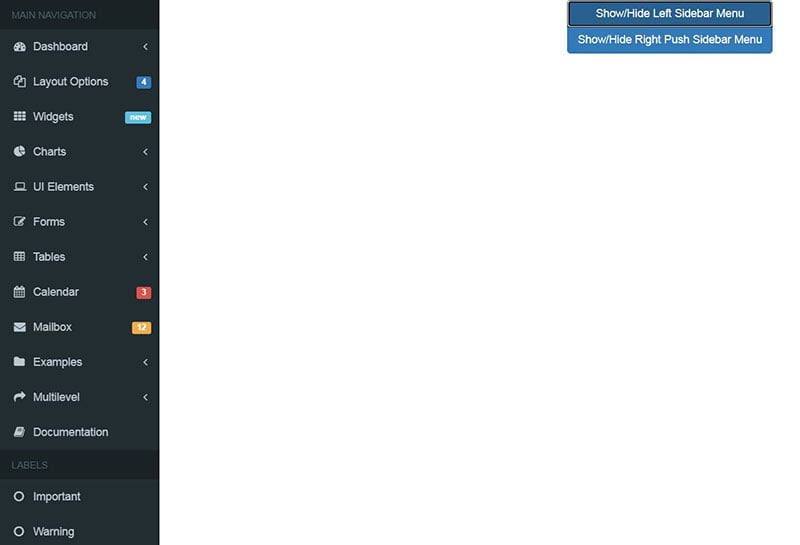
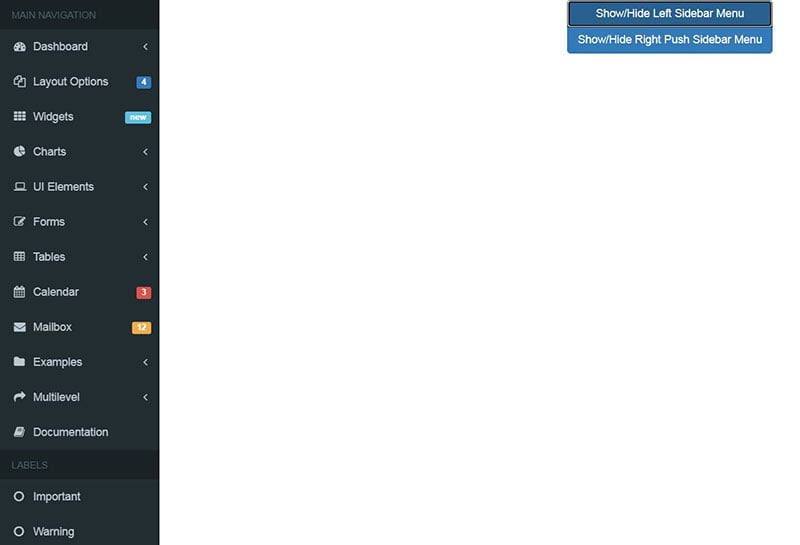
Header Is Off The Height Issue 2004 Colorlibhq Adminlte Github

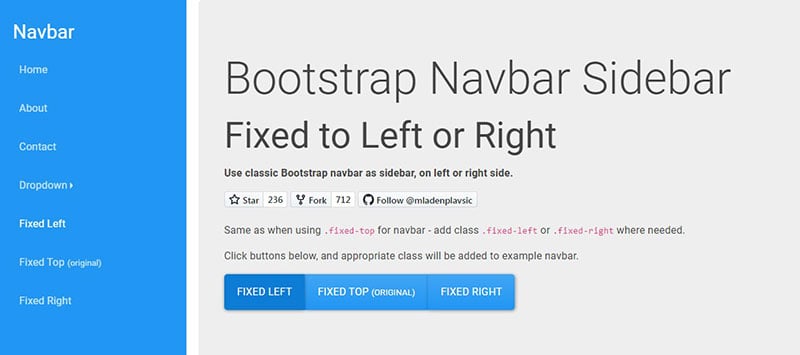
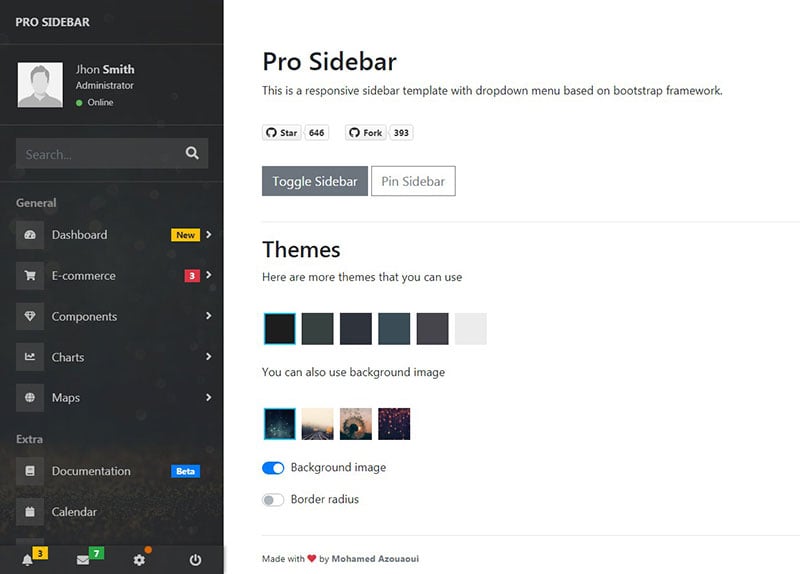
Awesome Bootstrap Sidebar Templates You Can Download

Awesome Bootstrap Sidebar Templates You Can Download

Html How Do I Add Containers Boxes To My Fixed Sidebar To Have Structure Like A Menu Stack Overflow

Header Is Off The Height Issue 2004 Colorlibhq Adminlte Github

Css Trying To Render Multiple Sidebars Overlaying Each Other Using Position Fixed But The Second Sidebar Is Flickering On Hover Stack Overflow

Awesome Bootstrap Sidebar Templates You Can Download
Top 12 Examples Of Slide Out Sidebar Menus Csshint A Designer Hub

Demo Of The Bootstrap Sidebar Plugin Plunker

Awesome Bootstrap Sidebar Templates You Can Download

Css Sidebar Code Example

Slide Menu Examples With Css And Maybe Some Js

11 Sidebar Design Inspiration Html Css Snippets 3 ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀

Html How To Create A Fixed Sidebar Layout With Bootstrap 4 Stack Overflow
Komentar
Posting Komentar